When light is selected and the dialog submitted the correct value for theme is recorded in the crxde but this value isn t shown as the theme when re opening the dialog.
What is granite ui in aem.
Radio checkbox multifield etc.
This aem page lets you select the herotext2 component from the aem touch ui side rail as shown in the following illustration.
The major goals of this are to.
Hi all it is a bit difficult to map the the relationships between different js frameworks used in aem.
Welcome to granite ui s documentation table of contents.
There are few modifications to the way granite ui components are configured for coral 3 components.
The final task is to create a site in the aem touch ui view that contains a page that is based on templateweb the template created earlier in the other development article.
The basic principles of the touch optimized ui are.
Provide granular ui widgets.
Sharing snippets for frequently used granite ui components verified on aem 6 3.
This touch enabled ui is now the standard ui for aem superseding the classic.
Implement the ui concepts and illustrate best practices long lists rendering lists filtering object crud cud.
Granite ui components are built with coral ui.
The granite engineering platform also provides a foundation ui framework.
This differs considerably from the original classic ui as it is designed to operate on both touch and desktop devices.
Coral ui is a ui library made available to aem customers for building applications and web interfaces within the boundaries of their licensed use of the product.
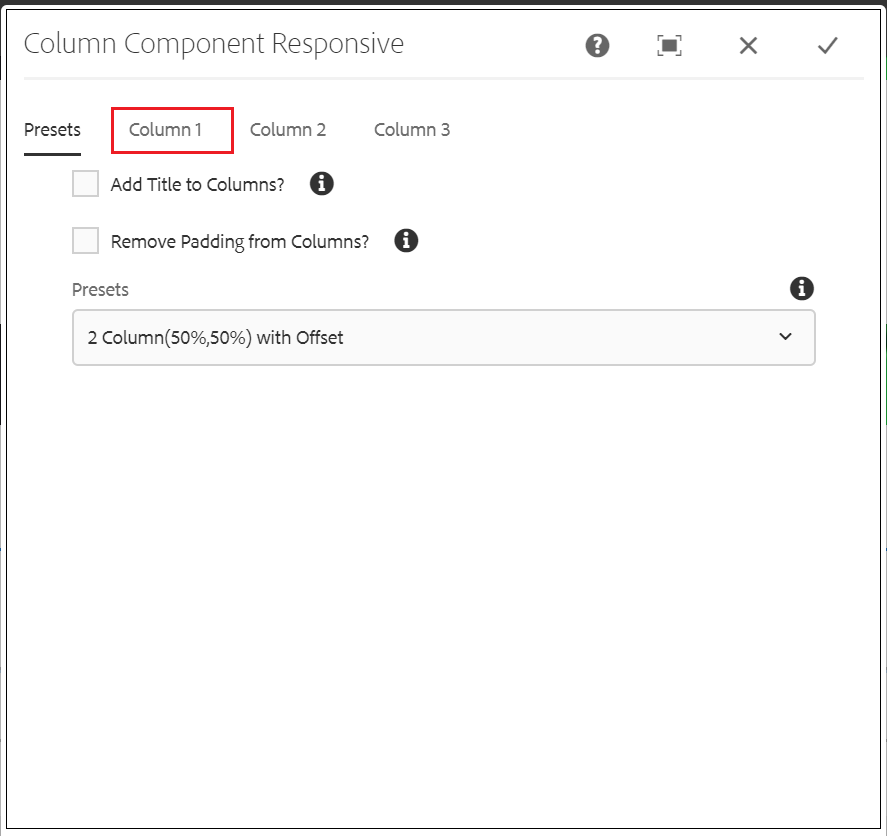
I have a dropdown selection box inside a dialog as shown below.
The submit value of the field when it.
Hi all any help with the following would be greatly appreciated.
This section illustrates how to use two different datasource objects to populate two different select fields as shown in the following illustration.
Mobile first with desktop in mind.
It forms the technical foundation on which aem is built.
In this blog i want to talk about a small tech gem that a lot of aem developers are not aware of granite ui common attributes.
The submit value of the field when it is checked.
It provides a set of out of the box ootb components that you can use to build consoles or component dialogs.
With aem 5 6 adobe introduced a new touch enabled ui with responsive design for the author environment.
So it would be great if someone can help me in understanding the exact relation between them i e.